[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Movie1.mov[/quicktime]
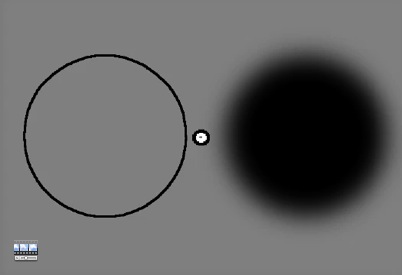
What you see in the movie is two striped disks moving bodily across the screen. The stripes are painted, stuck to the disks. On a static background (upper field), what you see is what you get. But on a flickering background (lower field), the stripes appear to move much faster than the disk, overtaking it! Stripes are no longer seen as stuck to the disks but seem to drift within a circular window. The illusion is stronger in peripheral vision; but you can see some of it even when you track the disks with your eyes.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Hummingbird_DotsSine.mov[/quicktime]
Patterns don’t matter – random dots and sinusoidal gratings also give the same effect.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Movie2.mov[/quicktime]
You can judge the strength of the illusion in this movie. Within each window, the grating moves at 25%, 50%, 75%, 100% of the window speed (from top to bottom). Since the flickering background (on the right) makes the gratings appear to move much faster than their windows, they look quite different from their corresponding windows on the left (control conditions). For most observers, the gratings appear locked to the windows labelled 25% or 50%. So the gratings appear to move 2x or 4x faster than their window.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Hummingbird_RingWith-out.mov[/quicktime]
While a gray contour around the window enhances the illusion, you can still see it without the contour (at least in some cases).
We think this is due to reverse-phi illusion – windows lag behind because of reverse-phi, making gratings appear relatively faster.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Hummingbird_color.mov[/quicktime]
To see reverse-phi motion, the target (in this case, window) has to change its polarity on each frame, i.e. being alternately lighter or darker than its background. So, if we replace the background flicker with color flicker with minimal luminance change, the illusion disappears.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Movie3_AnstisKaneko.mov[/quicktime]
For the same reason, if we replace the gray contour with black contour, the illusion disappears.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Hummingbird_Lowcont.mov[/quicktime]
this only applies to WITHOUT-gray-ring stimuli; when background flicker has very low contrast, the illusion disappears, again. But lowering contrast of the grating does almost the opposite, enhances the illusion.
[quicktime width=”600″ height=”400″]https://anstislab.ucsd.edu/files/2014/10/Movie4_AnstisKaneko.mov[/quicktime]
 Anstis, S. & Kaneko, S. (2014) Illusory drifting within a window that moves across a flickering background, i-Perception, 5, 585-588
Anstis, S. & Kaneko, S. (2014) Illusory drifting within a window that moves across a flickering background, i-Perception, 5, 585-588